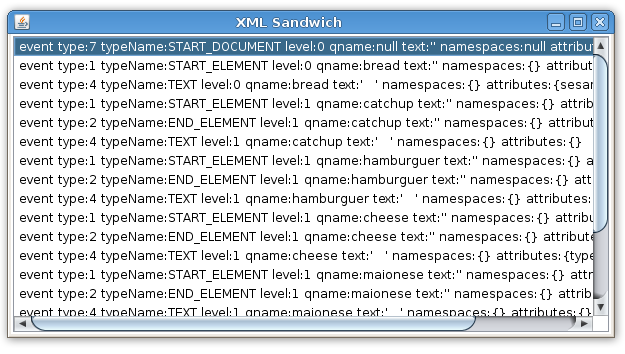
Usuually on JavaFX we grab data using HttpRequest from external resources on formats like JSON or XML. I showed how to get it on the post Reading Twitter with JavaFX and how to parse it using PullParser on the post Parsing a XML sandwich with JavaFX.
Another day I need to grab and interpret some plain results, not in XML nor JSON, while consuming a REST service. In this case we don’t have a well structure data so the PullParser won’t help us.
Example 1: Reading Raw Data
In this example we’ll load a plain text file served in a remote location.
var planetsRequest = HttpRequest {
location: "http://silveiraneto.net/downloads/planets";
onInput: function(stream: InputStream) {
var buff = new BufferedReader(new InputStreamReader(stream));
var line = "";
while((line = buff.readLine())!=null){
println(line);
}
}
}
planetsRequest.enqueue();
This will produce the output:
Mercury
Venus
Earth
Mars
Jupiter
Saturn
Uranus
Neptune
Example 2: Discovering your IP Address
In this example we’ll examine how to integrate a request of a remote data in a running graphical program.
The best way to know your real IP address is asking for a remote server to look which IP made that request. It’s like calling for a friend and asking him which number appeared in his mobile. =) This server side Python script prints the IP address of who requested the page.
#!/usr/bin/env python
import os
print "Content-type: text/html"
print
print os.environ['REMOTE_ADDR']
In the client side, with JavaFX, we’ll load the remote value into a local variable. The ip is assigned with the value “…” and later the ipRequest will replace it with a String with the IP. The bind feature will automatically fix the GUI String text.
For the user he will see the ellipsis for a few seconds and so their IP.
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.text.Text;
import javafx.io.http.HttpRequest;
import java.io.*;
var ip = "...";
Stage {
title: "What is my IP?" width: 250 height: 80
scene: Scene {
content: Text {
x: 10, y: 30
content: bind "My IP is {ip}"
}
}
}
var ipRequest = HttpRequest {
location: "http://silveiraneto.net/scripts/myip.py";
onInput: function(stream: InputStream) {
var buff = new BufferedReader(new InputStreamReader(stream));
ip = buff.readLine();
}
}
ipRequest.enqueue();
You can try this JavaFX applet here.
Example 3: Reading Integer values
Until now we handled just plain Strings. But in some cases you want to get number as non structured data. In this case you need to know previously which type the data is. In the case of a web service this probably will be described in a WSDL file.
Here I’m writing a very simple service script at Zembly, a great platform for cloud computing. It’s called aplusb, it justs add the first parameter A to the second B.
if ((Parameters.a != null) && (Parameters.b!= 0)) {
return Parameters.a+Parameters.b;
}
The service is published at Zembly here where you can see more details on how to invoke it.
A simple way to invoke it on JavaFX and than getting the value as an Integer:
import java.io.*;
import javafx.io.http.HttpRequest;
var a = 100;
var b = 200;
var result = 0 on replace {
println(result);
}
var zemblyRequest = HttpRequest {
location: "http://zembly.net/things/1827f696529d4e6f940c36e8e79bea1c;exec?a={a}&b={b}";
onInput: function(stream: InputStream) {
var buff = new BufferedReader(new InputStreamReader(stream));
result = Integer.valueOf(buff.readLine());
}
}
zemblyRequest.enqueue();
The output will be:
0
300
The first 0 is from the first assignment on the var result. The 300 is from the webservice itself.
The same approach can be used to convert the ASCII/Unicode result from the stream to the suitable type on a variable.





 Tradução: há uma
Tradução: há uma