Eu não achei onde coletar os dados diários de rentabilidade dos fundos de investimento do Banco do Brasil em formato bem estruturado.
Num mundo ideal as coisas seriam assim, você faria uma requisição numa url como esta:
http://bb.com.br/apps/rentabilidade?fundo=Siderurgia&saida=xml
E ele cuspiria um XML com as informações da rentabilidade diária desse fundo, isso se eu não especificasse através de outro parâmetro qual a data ou intervalo de datas desejado ou outro tipo de dados para saÃda como YAML ou JSON. Mas por enquanto não temos isso, nem unicórnios, então temos de fazer as coisas do jeito mais difÃcil, que é puxando os dados feitos para humanos e escrevendo um programa pra extrair à força os dados que desejamos e quem sabe usar eles para algum uso relacionado a mineração de dados.

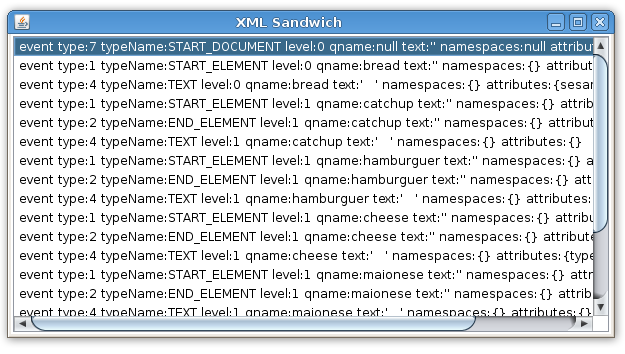
A primeira abordagem que eu tentei foi a de criar um desses pequenos parsers XML que eu já mostrei como fazer antes, mas o código fonte desse documento se mostrou muito incompatÃvel com o XML que o parser estava disposto a trabalhar. A solução alternativa foi tratar o documento linha a linha.
import urllib
# abrimos o documento referenciado pela url
url = 'http://www21.bb.com.br/portalbb/rentabilidade/index.jsp?tipo=01'
documento = urllib.urlopen(url)
# fundo de investimento que me interessa
fundo = 'small caps'
# estados
INICIO = 0
ACHOU_FUNDO = 1
FIM = 2
# estado inicial
estado = INICIO
# vamos analisar linha a linha do fluxo do documento
for linha in documento:
# simplificamos, tudo pra minusculas
linha = linha.lower()
# no inicio, procura uma linha que tenha o fundo
if estado == INICIO and linha.find(fundo) != -1:
estado = ACHOU_FUNDO
# depois, procuramos o proximo inicio de tabela html.
# dessa linha, pegamos o que vem depois do primeiro >
# e entao o que vem antes do primeiro <
# e trocamos a virgula por ponto.
elif estado == ACHOU_FUNDO and linha.find('>')[1].split('<')[0].replace(',','.')
estado = FIM
E para usar:
$ python rendimento_small_caps.py
0.881
Geralmente estamos mais interessados em saber o valor da cota daquele fundo, daà podemos calcular o rendimento total sabendo a cota que compramos a ação inicialmente. Nesse caso o dado está na 11º coluna.
import urllib
# abrimos o documento referenciado pela url
url = 'http://www21.bb.com.br/portalbb/rentabilidade/index.jsp?tipo=01'
documento = urllib.urlopen(url)
# fundo de investimento que me interessa
fundo = 'small caps'
# estados
INICIO = 0
ACHOU_FUNDO = 1
FIM = 2
# estado inicial
estado = INICIO
coluna = 0
# vamos analisar linha a linha do fluxo do documento
for linha in documento:
# simplificamos, tudo pra minusculas
linha = linha.lower()
# no inicio, procura uma linha que tenha o fundo
if estado == INICIO and linha.find(fundo) != -1:
estado = ACHOU_FUNDO
# para cada coluna, conta a coluna, mas nao faz nada
elif estado == ACHOU_FUNDO and linha.find('<'):
coluna += 1
# quando chegar na coluna onze, retira o conteudo entre os sinais > e <
# e troca virgula por ponto, transforma em float e joga na tela
if estado==ACHOU_FUNDO and coluna == 11:
print float(linha.split('>')[1].split('<')[0].replace(',','.'))
estado = FIM
$ python cota_small_caps.py
6.156906634
Essa é uma abordagem que eu não gosto nem recomendo porque ela é muito frágil e está extremamente acoplada a formatação de dados para humanos. Esta formatação está interessada no saÃda gráfica que o usuário vai obter e não em facilitar a extração (não humana) desses dados. Isso torna a solução muito frágil:
- Se mudarem os nomes internos dos elementos, a solução pode falhar.
- Se mudarem a formatação da tabela, a solução pode falhar.
- Se mudarem a disposição interna dos elementos html, a solução pode falhar.
- Se mudarem a url do documento, a solução vai falhar.
- Se o documento não puder mais ser tratado linha a linha, a solução vai falhar feio.
É provável que quando você estiver lendo isso ela nem funcione mais do jeito que está descrita aqui.
Por outro lado, a solução funciona e nesse caso é o que me interessa. Quando ela quebrar, se ainda for do meu interesse eu posso rapidamente conserta-la e os dados já coletados no passado continuam válidos.
Isso somado a uma programa como o Cron pode se tornar uma ferramenta realmente poderosa.