Criar um componente flexÃvel, derivado do Swing, para fazer desenhos não é difÃcil. Você pode criar um componente gráfico para plotar funções, mostrar gráficos, jogos, etc.
Para ilustrar esse tutorial eu vou usar o Netbeans 6.0 (download), uma IDE livre, multiplataforma e multilinguagem. Provavelmente você poderá seguir todos esses passos em versões anteriores do Netbeans ou, com um pouco mais de dificuldade, sem usar o Netbeans.

Figura 1. Netbeans aberto e sem nenhum projeto.Passo 1 – Criando um novo projeto: Inicialize o seu Netbean e vá em File → New Project.

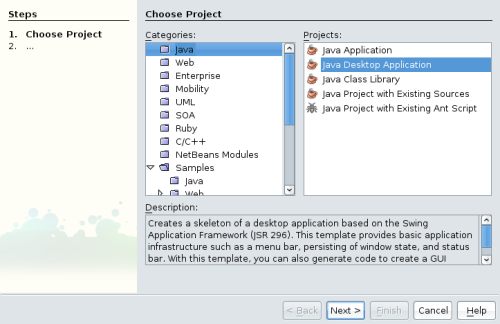
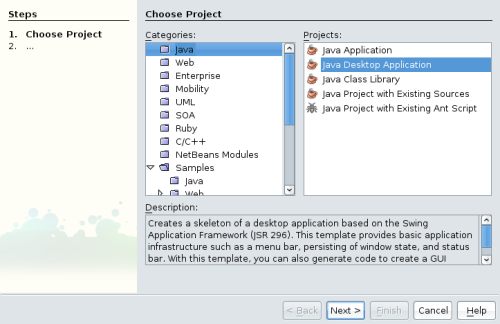
Figura 2. Janela New Project
Em Categories escolha Java, em Projects escolha Java Desktop Application. Em seguida clique no botão Next.

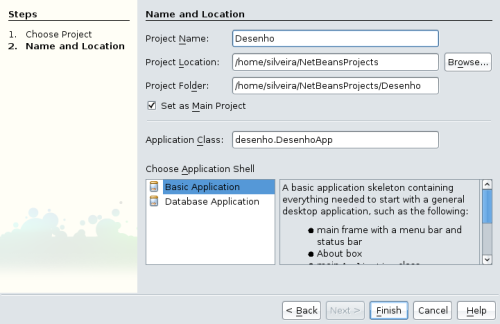
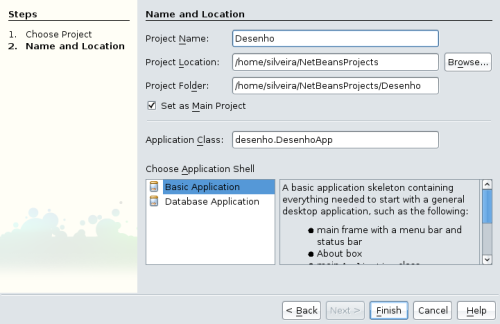
Figura 3. Janela New Desktop ApplicationFique a vontade para escolher o campo Project Name, eu chamei de Desenho. Os outros campos deixe como já estão por padrão. Clique em Finish.
Passo 2 – Criando a classe JDesenho:

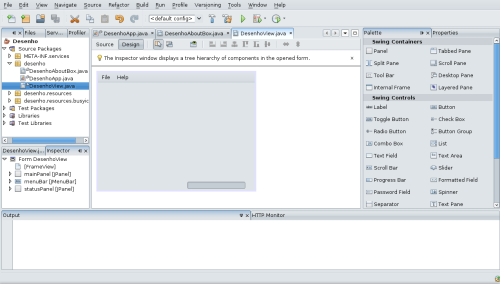
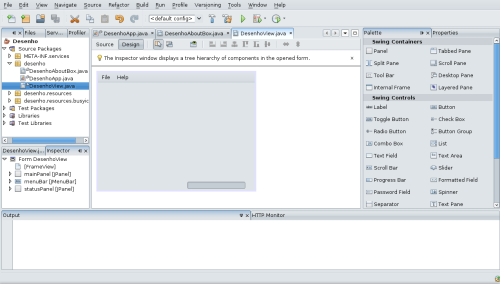
Figura 4. Ambiente Netbeans com um projeto de Aplicação Desktop Java já inicializado.Agora já temos o esqueleto do projeto pronto, inclusive já compilável e executável.

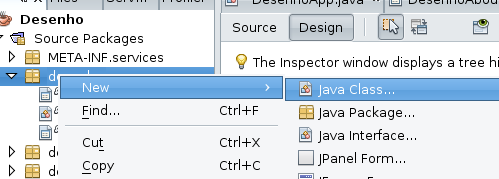
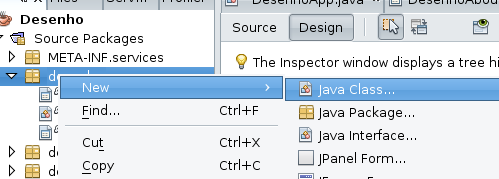
Figura 5. New → Java Class.Com o botão direito do mouse vá na aba de projetos, na esquerda, e clique no pacote (um pacotinho amarelo dentro de Source Packages) e vá em New → Java Class.

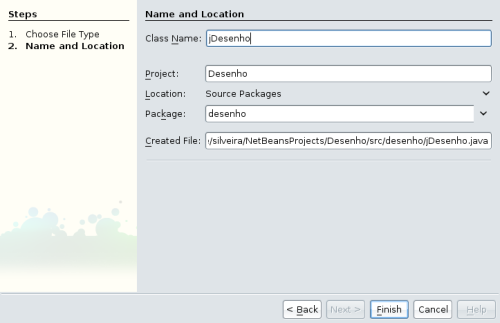
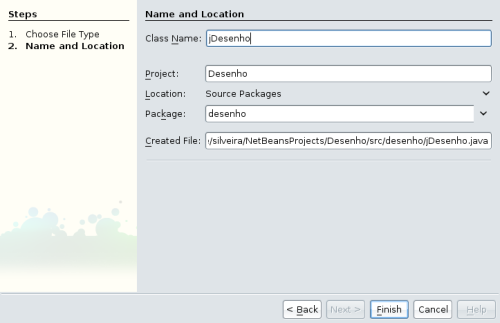
Figura 6. Janela de Criação de classe Java
Em Class Name coloque JDesenho e o resto deixa com o padrão (Project Desenho e em Package desenho). Clique no botão Finish.
Com isso temos uma classe JDesenho vazia. Vamos faze-la ser uma subclasse da classe JPanel do Swing.
public class JDesenho extends JPanel{
}

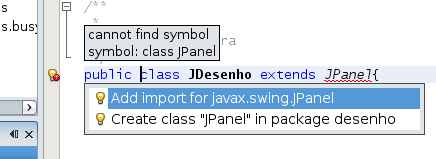
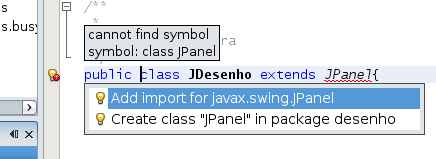
Figura 7. Recurso da IDE para adicionar importação
Quando você escrever isso você verá um pequeno Ãcone de lâmpada com uma plaquinha vermelha no lado esquerdo da linha de código. Isso quer dizer que esse seu código não compila mas há uma dica de como resolver o problema. Selecione a opção Add import for javax.swing.JPanel.
O problema aà era que o nome JPanel não estava no espaço de nomes. Isso foi resolvido importando o pacote JPanel.
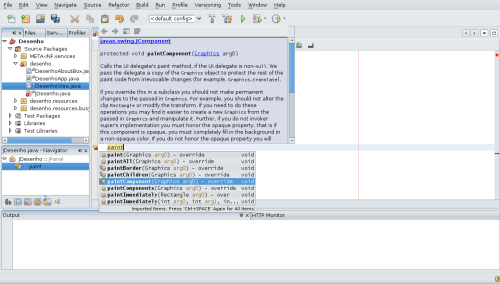
Passo 3 РSobrescrevendo o m̩todo PaintComponent: coloque o cursor de edi̤̣o dentro da classe JDesenho e aperte as teclas control e espa̤o.
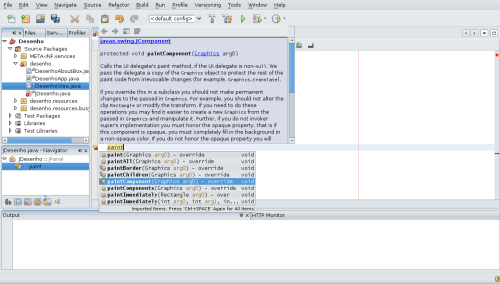
Control+Espaço é o atalho para completação de código. Comece a escrever PaintComponent, nas primeiras letras você vai achar o método e o editor vai mostrar a documentação. Pressione enter para escolher sobrescrever o método PaintComponent.

Figura 8. Completação de código.
Nessa altura do campeonato o código-fonte da JDesenho estará mais ou menos assim:
package desenho;
import java.awt.Graphics;
import javax.swing.JPanel;
public class JDesenho extends JPanel{
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
}
}
O Graphics é a classe abstrata base para qualquer classe que permita desenhos. É através dela que vamos fazer nossos desenhos.
Só para fazer um teste vamos escrever um código que pinta o Graphics de preto (na verdade pinta um retângulo preto no Graphics). O seu método paintComponent vai ficar assim:
protected void paintComponent(Graphics g) {
g.setColor(Color.black);
g.fillRect(0, 0, 500, 500);
}
(lembre-se de adicionar os imports usando as dicas de código)
Passo 4 – Trocando um JPanel por um JDesenho: agora vamos testar nossa classe JDesenho.

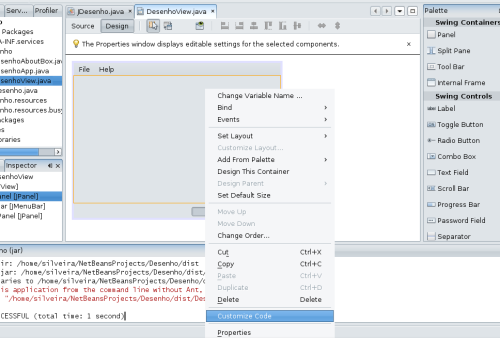
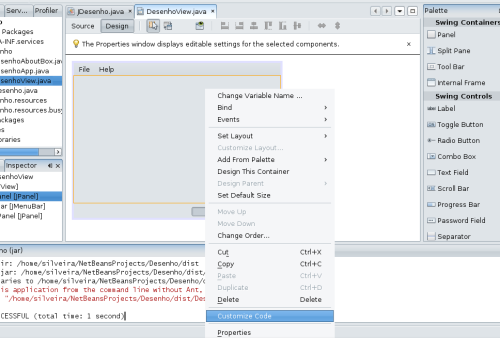
Figura 9. Escolha Customize Code.
Vá na aba DesenhoView.java e clique no meio da janela. Um menu vai aparecer e você escolhe Customize Code.

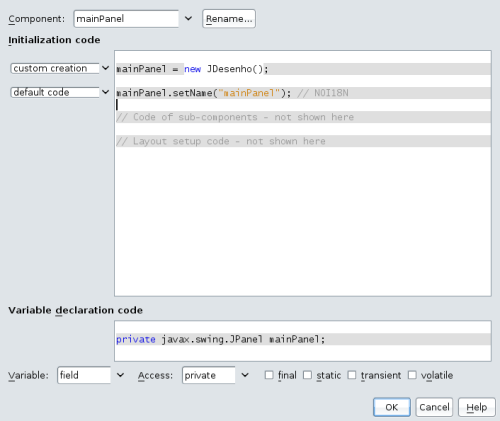
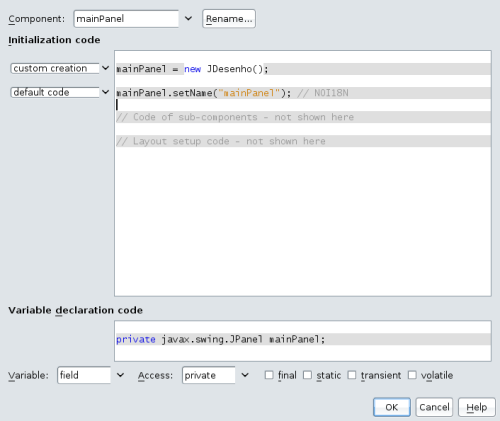
Figura 10. Janela Code Customizer
Na primeira linha, mude a caixa do lado direito de default code para custom creation. Na caixa de texto troque o JPanel pelo nosso JDesenho:
mainPanel = new JDesenho();
Note que a variável mainPanel é do tipo JPanel. Como JDesenho herda JPanel então estamos usando polimorfismo.
Agora é só testar, apertando F6 ou clicando no Ãcone  .
.

Figura 11. Tá preto? Então funcionou.
Passo 5 – Desenhando: Para fazer mais desenho é só colocar código dentro do método paintComponent da classe JDesenho.
Por exemplo, com a classe JDesenho dessa forma:
package desenho;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import javax.swing.JPanel;
public class JDesenho extends JPanel{
@Override
protected void paintComponent(Graphics g) {
g.setColor(Color.white);
g.fillRect(0, 0, 500, 500);
g.setColor(Color.darkGray);
g.fillOval(150, 200, 200, 40);
g.setColor(Color.red);
g.fillOval(100, 80, 150, 150);
g.setColor(Color.pink);
g.fillOval(120, 105, 30, 30);
g.setColor(Color.blue);
g.setFont(new Font("Arial Bold", Font.PLAIN, 36));
g.drawString("http://silveiraneto.net", 30, 50);
}
}
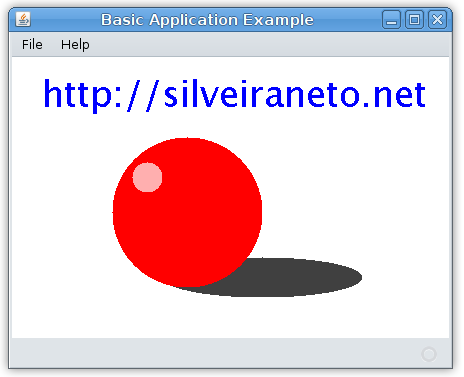
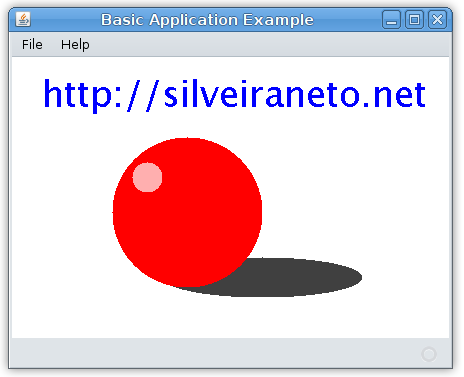
Você obtém esse desenho:

Figura 12. Desenho de 3 figuras ovais, um retângulo e uma String.
Você também pode carregar imagens de vários formatos e há muitas formas de se fazer isso. Nesse exemplo eu vou abrir um arquivo chamado silveira.jpg que está na pasta “/tmp”, em seguida vou desenhar ele no Graphics e fazer alguns outros desenhos por cima dele.
package desenho;
import java.awt.Color;
import java.awt.Graphics;
import java.awt.Image;
import java.awt.Image;
import java.awt.Toolkit;
import javax.swing.JPanel;
public class JDesenho extends JPanel{
@Override
protected void paintComponent(Graphics g) {
g.setColor(Color.white);
g.fillRect(0, 0, 500, 500);
Image img = Toolkit.getDefaultToolkit().getImage("/tmp/silveira.jpg");
g.drawImage(img, 50, 55, this);
g.setColor(Color.black);
g.drawLine(75, 100, 75, 150);
g.drawLine(75, 100, 25, 70);
g.drawLine(75, 100, 125, 70);
g.drawLine(75, 150, 100, 200);
g.drawLine(75, 150, 50, 200);
g.drawLine(75, 150, 100, 200);
g.setColor(Color.yellow);
g.fillArc(200, 50, 150, 150, 140, -270);
}
}
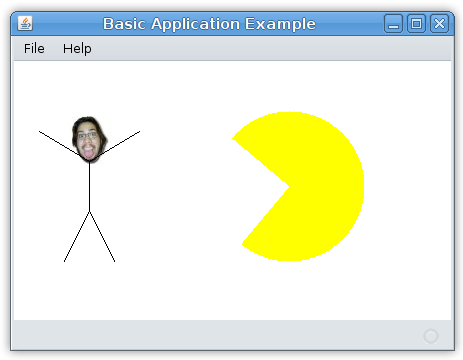
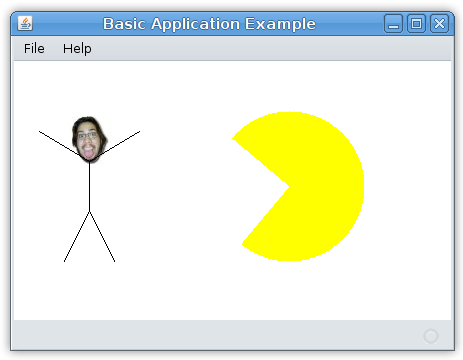
E vai ficar assim:

Figura 13. Corre, corre, corre!
Eu recomendo que você olhe a documentação do Graphics e do Graphics2D. Veja também pode fazer animações fazendo sua classe JDesenho implementar a interface Runnable.













 .
.