Check out the all parts of the Mortal Kombat Arcade Cabinet from Arcade1UP serie:
- Part 1: out of the box
- Part 2: Raspberry PI and custom buttons and joystick
- Part 3: More buttons
- Part 4: Sound and lights
Sound
The great ETA PRIME’s “Arcade1UP Raspberry Pi Install Tutorial – RetroPie in an Arcade1UP video tutorial uses an amplifier and speakers. That’s a great solution and probably what you need. As I said before a lot of the decisions I’ve made were based of things I already had around at home.
For instance, I had an Cyber Acoustics CA-3602FFP 2.1 Speaker Sound System with Subwoofer and Control Pod around without use after I upgraded some equipment100. I’m not going to disagree with anyone who says this is a total overkill for this project. This has a lot of power and a subwoofer. It greatly exceeds the sound needs for old arcades games. However, it was literally accumulating dust in a corner.

This thing also have this little control pod that is just perfect for this project. It controls the volume using a knob. I absolutely love control knobs. I could write a whole post about knobs. It has a round blue led which goes well with the whole arcade theme. On top of all that, the control pod also has a control for bass, an on/off switch, an auxiliary input and a phone output.

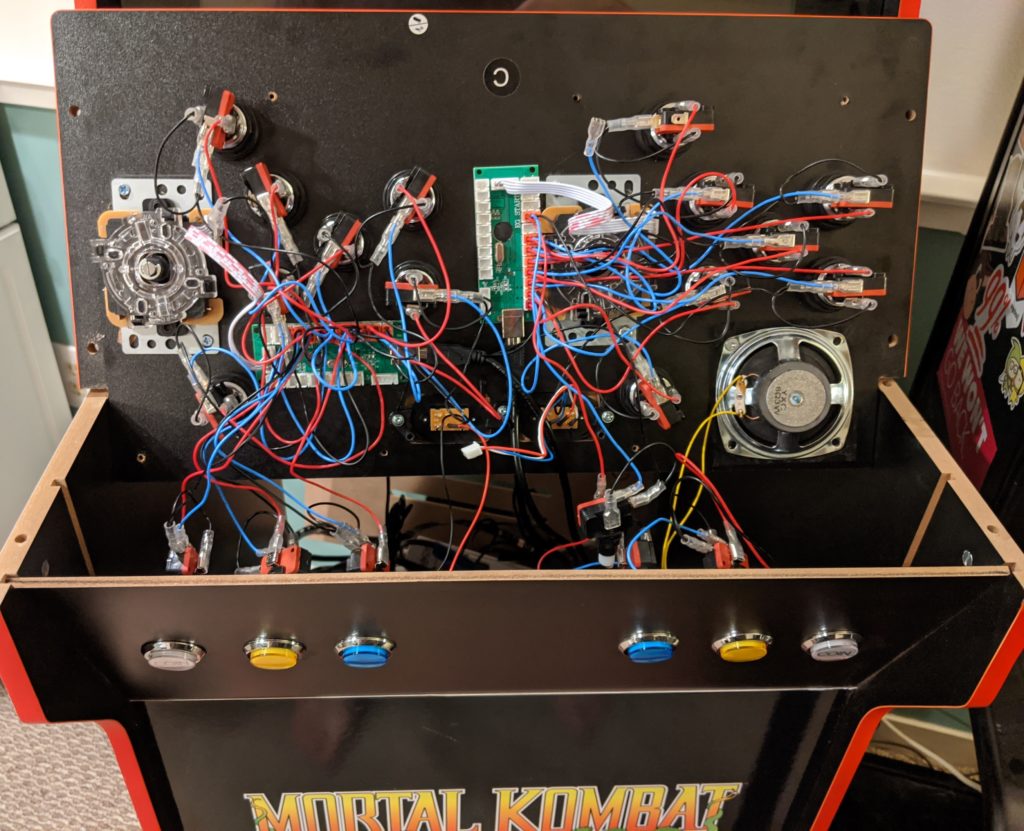
Because the wires fit in the gap between the panels no drilling was necessary. Inside the cabinet I just put the subwoofer an the two speakers. I used a double-sided mounting tape to put it in place.

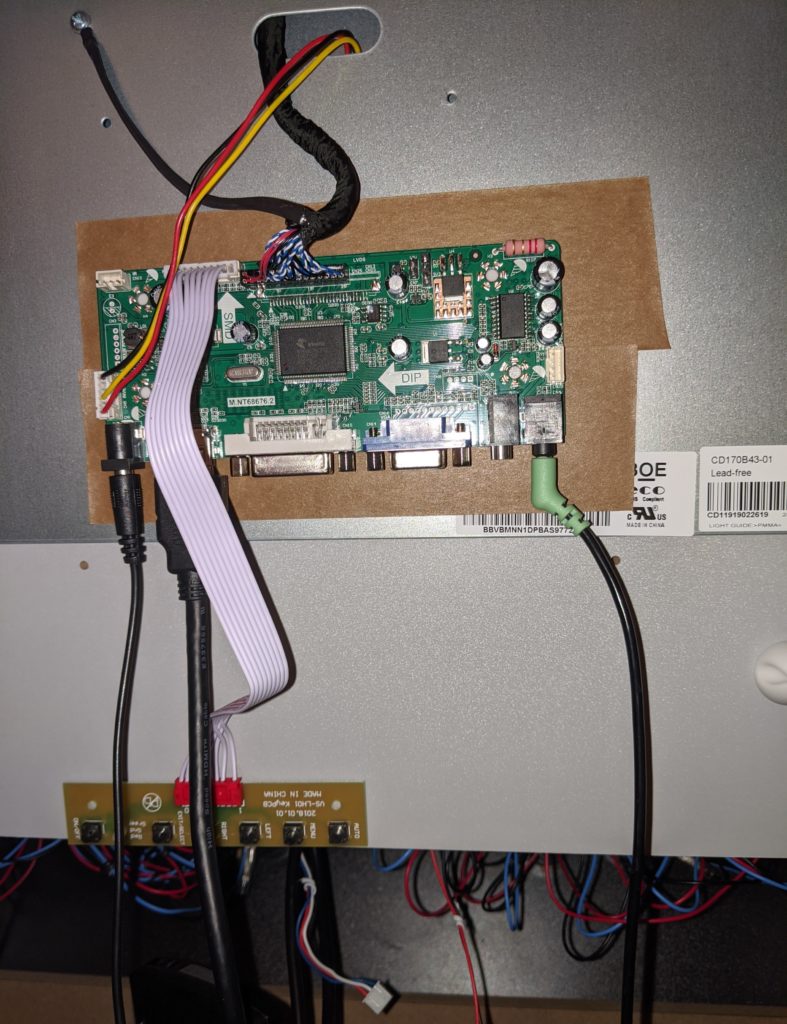
For the sound input I used the sound output from the control board. That is already converting the HDMI sound output. Another solution would be to plug it directly into the Raspberry PI and configure it to output the sound there instead of sending it via HDMI.

Lights
The last thing I added was just some LED strip lights in the back of the machine. It’s just some led multicolor strip lights that I bough a while ago for around 5 bucks. I just let it set to red because it goes well with the vinyl strip it came with.

That’s probably the simplest and cheapest of all the modifications but really adds some ambiance around the cabinet.
Because the lights and everything else are in the same power strip that is behind the same Amazon Smart Plug when I say “alexa turn the arcade on” everything lights up with a lot of colors.
Conclusion
This has been a long and fun project. I have been incrementallychanging parts and adding modifications. It’s slow and it’s not a single weekend project. It’s good to spend time on each iteration and getting a felling of what needs to be improved. There is still some room for a few more lights and maybe a beer holder. Other than that the next changes should be on software.